Javascript code to enable PiSuite in your website
In order to integrate the six modules into your web site, you only need to insert this JavaScript code into each web page:
<script type="text/javascript">
!function (a, d) {
a[d] || (a[d] = {}), a[d].user_id = {username};
var r, s;
a.addEventListener("load", function () {
r = document.createElement('script'),
r.type = "text/javascript",
r.async = 1,
r.src = 'https://api.pisuite.com/Initial/All?cid={piSuite:API:SiteSecret}',
s = document.getElementsByTagName('script')[0],
s.parentNode.insertBefore(r, s); });
}(window, "_vdnalrtr");
</script>
The above code will be executed only once after a page is loaded. When a new page is loaded, the above code needs to be executed.
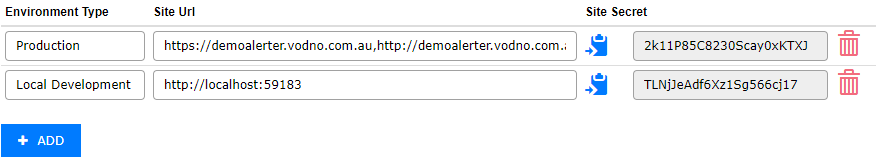
For {piSuite:API:SiteSecret} you need to use the Site Secret value you obtain when you register your website with PiSuite, as illustrated in the following picture.

The value you use for {username} depends on the user identification method.
- If your users are not authenticated, then you need to set {username} to null.
- If your website allows access to authenticated users only, then the recommended approach is to supply an encrypted username in {username}. More information on the username encryption can be found on this page. If an encryption can not be achieved, e.g., you do not have complete control over the source code of your website, then you can pass the username in plain text in {username}.
- If your website uses an Identity Provider, aka Authentication manager, that supports the Open ID Connect protocol, then you’ve got a winner. Set {username} to 'sso'. Then, setup a trust between PiSuite’s Identity Manager at https://id.pisuite.com and your identity manager, and you are ready to go.
Where should you add the JavaScript code?
- In an ASP.NET MVC website, we recommend that you add the code to the main layout view e.g. /Views/Shared/_Layout.cshtml.
- In an ASP.NET WebForms website, you can add the code to the master page e.g., Master.aspx.
- In a PHP site, you would typically add the JavaScript code to the header.php template.
- In a WordPress site, open the Theme Editor and add the JavaScript code to the Theme Header (header.php) file.
Single-page web applications
In a single-page web application e.g, written with ReactJs or AngularJS, you need to take a slightly different approach using the following steps:
-
Once the user is authenticated, make a call to a Web Api method on your server that returns the encrypted username {username}.
- Execute the following JavaScript code using {username}. The code will load the PiSuite extensions.
window["_vdnalrtr"] || (window["_vdnalrtr"] = {}),
window["_vdnalrtr"].user_id = {username};
var r, s; r = document.createElement('script'), r.type = "text/javascript",
r.async = 1,
r.src = "https://api.pisuite.com/Initial/All?cid=={piSuite:API:SiteSecret}",
s = document.getElementsByTagName('script')[0], s.parentNode.insertBefore(r, s);
3. Whenever the rendered HTML is updated, e.g., the rendered markup is updated in ReactJS, then your web application needs to refresh the data from PiSuite that corresponds to the rendered markup. Call the JavaScript method pisuitePlus.RU({currentLocation}) and pass the current location {currentLocation} to the PiSuite API. This will refresh the data from PiSuite e.g., the help for the rendered HTML will be loaded from PiSuite and will be displayed.
4. The encrypted username {username} has an expiry time. If {username} has expired, then PiSuiteApi will reject all calls as unauthenticated, and pisuitePlus.RU() will throw a Custom event expiredPiSuiteToken. You need to add an event listener that will call your Web Api and refresh the encrypted username {username}:
window.addEventListener('expiredPiSuiteToken', function (e) {
console.log('expiredPiSuiteToken: ' + e.detail);
//1. Call your Web Api and refresh the encrypted username {username}
//2. Next, store {username} in window["_vdnalrtr"].user_id
window["_vdnalrtr"].user_id = {username};
});
Here is a full implementation of the event listener:
window.addEventListener('expiredPiSuiteToken', async function (e) {
try {
let x = await UserService.getEncrypted();
window["_vdnalrtr"].user_id = x; window.pisuitePlus.RU(pathname);
}
catch {}
});
Fine tuning
The call to https://api.pisuite.com/Initial/All accepts five query parameters
r.src = 'https://api.pisuite.com/Initial/All?cid={piSuite:API:SiteSecret}&m={m}&j={j}&a={a}&b={b}',
- cid contains the site secret used to identify your website
-
m identifies the PiSuite modules included in your website. It is a 6-bit integer. Each binary position turns on and off the inclusion of a PiSuite module. The default value is 63, which means that all six modules are inserted into your website. For example, m = 35 = 1 + 2 + 32 means that only Alert, Help, and Feedback modules will be included in your website.
Module | Bit Position | Value |
Alert | 0 | 1 |
Favourites. | 1 | 2 |
Help | 2 | 4 |
News | 3 | 8 |
Messaging | 4 | 16 |
Feedback | 5 | 32 |
- PiSuite requires a jQuery library, a Font Awesome CSS, and a Bootstrap library to be present on your website.
- j defines if a jQuery library needs to be inserted by PiSuite into your website. If a jQuery library is already a part of your website, then set j=0. If j=1, then the jQuery library https://code.jquery.com/jquery-3.4.1.min.js, https://code.jquery.com/ui/1.12.1/jquery-ui.js, and https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css will be inserted into your website. The default value is 0.
-
a defines if Font Awesome CSS needs to be inserted by PiSuite into your website. If 1, then https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css is included in the website. The default value is 0.
-
b defines if Bootstrap needs to be inserted by PiSuite into your website. The default value is 0. If 1, then https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js and https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css are included in the website.
